WEB
DESIGNウェブデザイン
DESIGN

ウェブデザインは企業サイト、ブランドサイト、ランディングページ、ECサイトなどの企画・デザイン・制作をおこなっています。
トリイデザイン研究所のウェブデザイン
弊社のウェブデザインは画面デザインだけでなく、ユーザーの行動データに基づいたサイト設計、企画などの設計段階も含めて、画面のUIデザイン、マークアップ、ワードプレスの開発、行動データ取得設定、公開設定までを含めたものとして考えます。
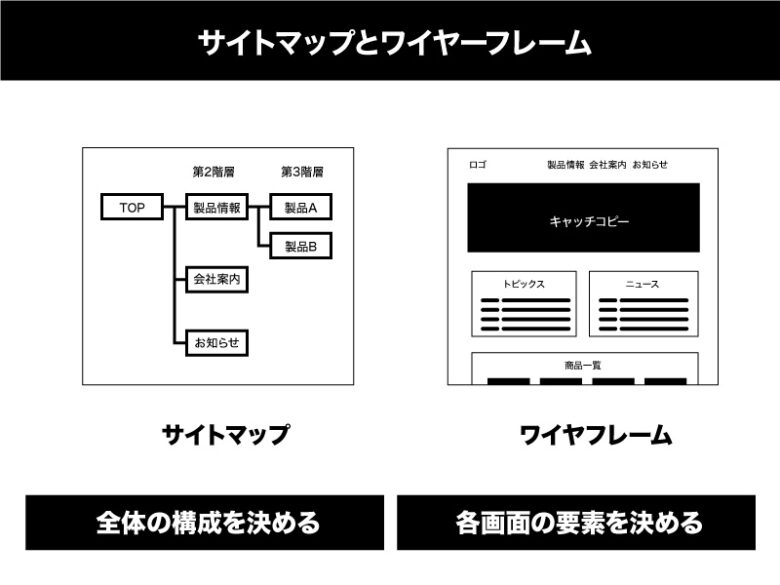
情報整理(サイトマップ・ワイヤーフレームの作成)

弊社でのウェブ案件は、最も重視するのは情報整理です。情報が増えすぎたサイトの情報の取捨選択や、コンテンツの優先順位などを決めた上でサイトマップを検討します。全体の構成がおおよそ決まったら、各画面のワイヤーフレームを設計し、優先順位が守られているか、ページ内のシークエンスの整合性が取れているかなどを検討します。
ユーザーインターフェイスデザイン

情報整理のあとはインターフェイスデザインの設計に入ります。Look&Feelやスタイリングと呼ばれる、見た目のデザインは弊社ではインターフェイスデザインの業務の一部になります。サイトの雰囲気やプロポーションのルールを決めていきます。
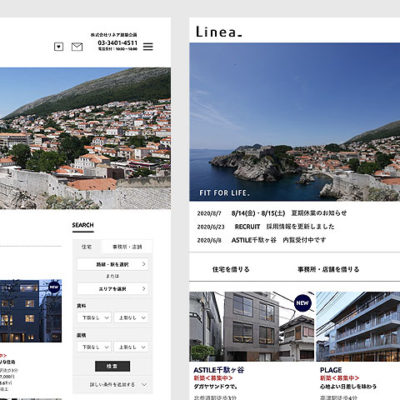
ユーザーが多くの情報から取捨選択できるように、情報のコントラストを明確にすることを重視していることから、画面の各要素も明確に分離したウェブデザインを行うことが多い。

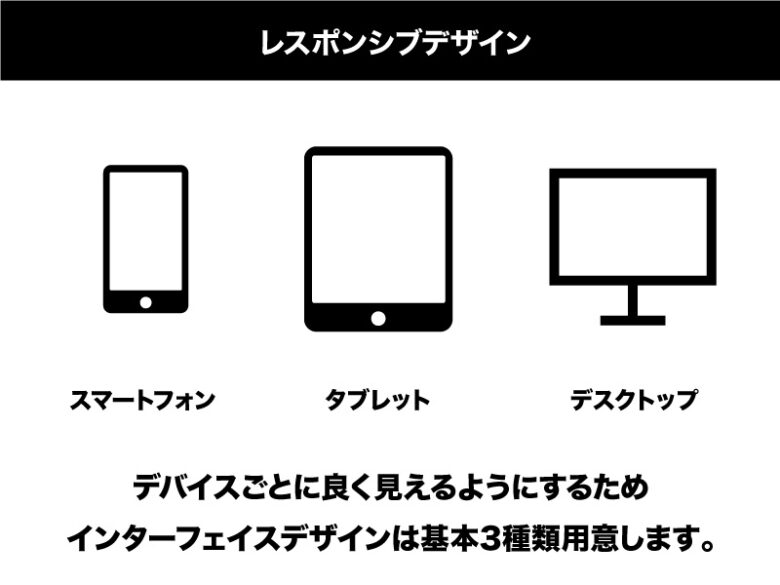
スマートフォン、タブレット、PCなど様々なデバイスで閲覧されるウェブサイトでは、それぞれのデバイスの特性を理解したデザインをする必要があります。
ひとつのHTMLファイルでそれぞれの表示を最適化させることをレスポンシブデザインと呼びます。弊社のウェブデザインでは、デバイスに合わせて3つの種類のデザインの作成を基本とします。
ウェブサイトの開発事例
- 01
情報サイト構築企業サイトやブランドサイトなど。テンプレート製作から、CMSシステム開発まで可能です。 - 02
ECサイト構築弊社では楽天やアマゾンのような国内向けモールECの設定、デザインの対応が可能です。 - 03
管理システムUX/UI効率的な操作を目指す管理画面のUX/UIの設計・デザインなども行っています。 - 04
企画期待されているサイトの役割を目標とした企画・設計のご提案が可能です。 - 05
ユーザービリティー画面上の操作系のデザインや、HTML/CSS/JSの読み込み速度などの最適化を行います。 - 06
SEO内部対策1 (速度)PageSpeedInsightsなどの評価指標(LCP/CLS)に準じた最適化を行います。 - 07
SEO内部対策2 (キーワード)目標とするキーワードに対し、タイトル、メタタグ、本文などが割り当てられているかを検証。 - 08
WordPress構築軽量で高速かつセキュリティ面も考慮したワードプレスの構築を行います。
SEO速度対策用ツール
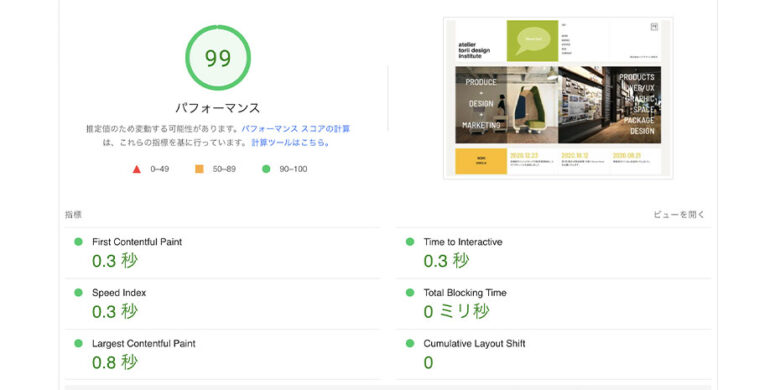
PageSpeedInsights
ページ速度等の検証
Google PageSpeed Insightsでは、SEOの結果に影響する注意事項を明確にします。尚、指摘事項の対応を行うことで最適化を図ることができます。
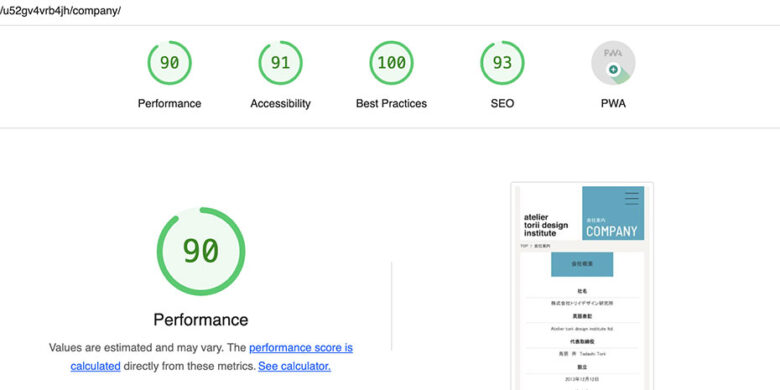
LightHouse
モバイルサイトの検証
LightHouseはモバイルデバイスに特化した検証ツールです。PageSpeed Insightsでは確認できない事項もチェック可能です。
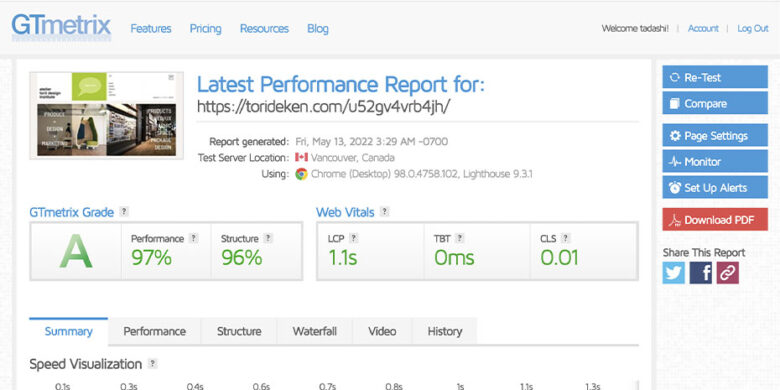
GTmetrix
読み込み動作検証
GTmetrixは読み込み動作に対する検証A,B,Cなどのランクで結果を示すツールです。様々な観点からのデータが取得できるので、改善に役に立ちます。
サイト分析用ツール
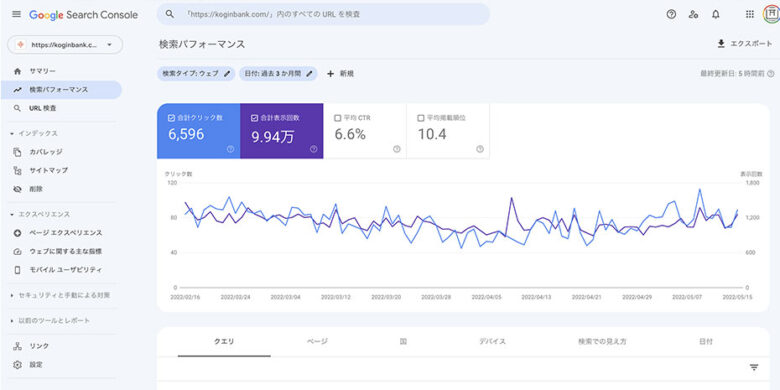
Search Console
サイトに到達するまでの分析
Google検索キーワードの表示回数・順位の推移や、サイトが抱えている問題点などを確認できます。サイトに到達するまでの状態を分析できます。
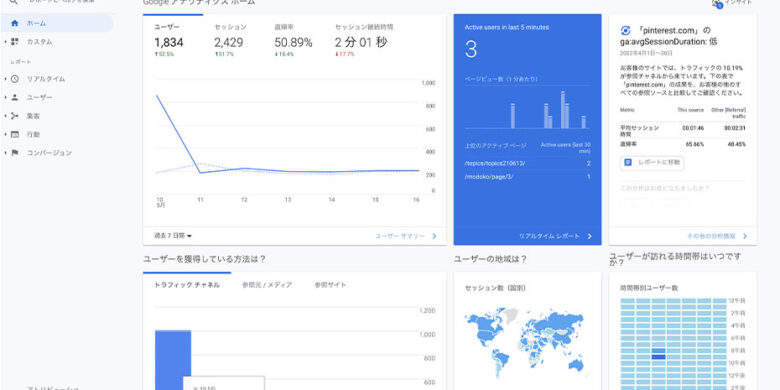
Google Analytics
サイト内でのユーザーの動き
Googleアナリティクスは、登録したWebサイトのユーザー行動について、ユーザーの属性や訪問したページ、成果の達成率、広告効果や反響調査などを分析します。
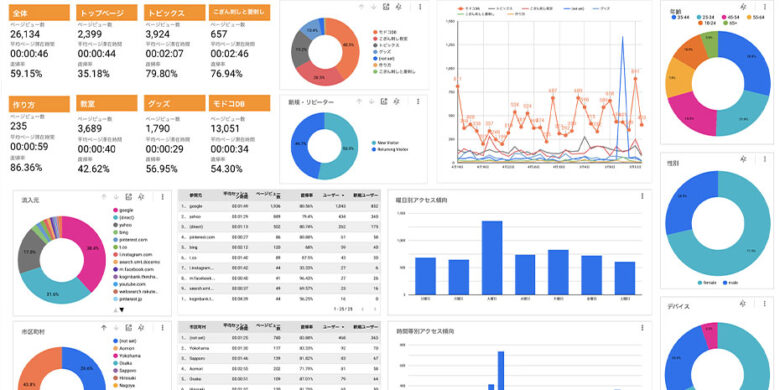
Looker Studio
分析結果自動書き出しツール
Looker Studioを使うと、サーチコンソールやアナリティクスの必要なデータを一つのアプリケーションで確認できます。